Using Custom JS in Roam
Assuming you already have the code you need to paste into your graph, this note will show you how to get the custom javascript itself to run in your Roam Research graph.
- Create a
{{[[roam/js]]}}block anywhere in your graph. I usually like to put them either on the[[roam/js]]page or on the page for the name of the feature or plugin. - Create a block below the
{{[[roam/js]]}}block you just created. Type tab so that this new block is nested under the{{[[roam/js]]}}block. - Inside this new block, type three backticks (```) in a row. Roam should autocomplete with a matching set of backticks and then create a javascript code block (if it doesn’t, try hitting escape). You can also create a javascript code block by typing
/javascript code blockand selecting it from the drop down menu. - Paste the code into the javascript code block.
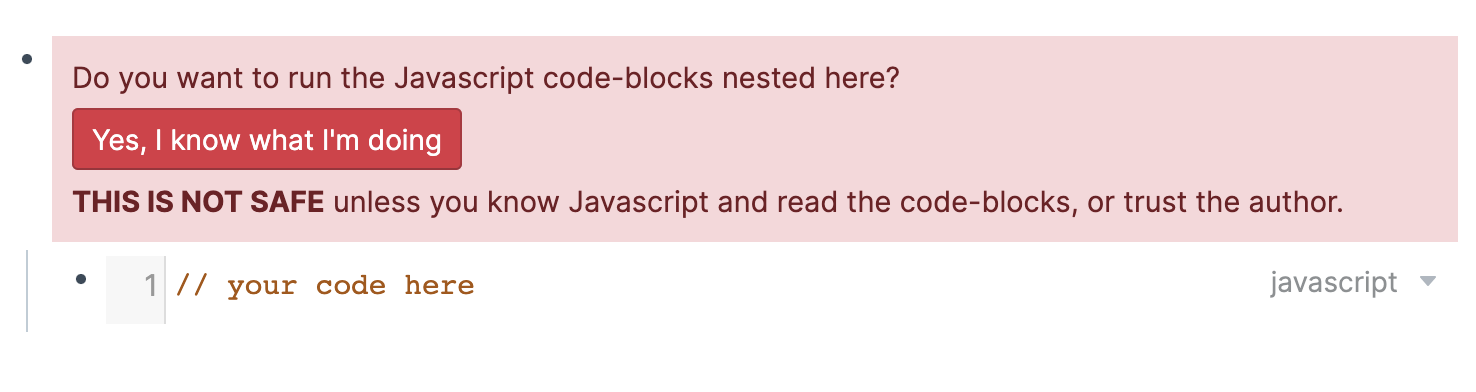
If you’ve done everything correctly, this is what your setup should look like:

Important Note: You run javascript in Roam at your own risk; be sure you trust the source. Further reading: security in Roam Research.
Notes mentioning this note
There are no notes linking to this note.